纹理
我们通常用一张纹理代替物体漫反射
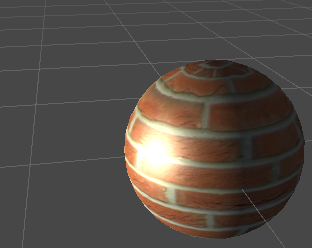
单纹理贴图
代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 // Upgrade NOTE: replaced 'mul(UNITY_MATRIX_MVP,*)' with 'UnityObjectToClipPos(*)' // Upgrade NOTE: replaced '_Object2World' with 'unity_ObjectToWorld' Shader "Unity Shaders Book/Chapter7/SingleTexture"{ Properties{ _Color("Color Tint",Color) = (1,1,1,1) _MainTex("Main Tex",2D) = "white"{} _Specular("Specular",Color) = (1,1,1,1) _Gloss("Gloss",Range(8.0,256)) = 20 } SubShader{ Pass{ Tags{"LightMode" = "ForwardBase"} CGPROGRAM #pragma vertex vert #pragma fragment frag #include "Lighting.cginc" fixed3 _Color; sampler2D _MainTex; float4 _MainTex_ST; //TRANSFORM_TEX主要作用是拿顶点的uv去和材质球的tiling和offset作运算, 确保材质球里的缩//放和偏移设置是正确的。 (v.texcoord就是顶点的uv) fixed4 _Specular; float _Gloss; struct a2v{ float4 vertex :POSITION; float3 normal :NORMAL; float4 texcoord : TEXCOORD0; }; struct v2f{ float4 pos : SV_POSITION; float3 worldNormal : TEXCOORD0; float3 worldPos : TEXCOORD1; float2 uv : TEXCOORD2; }; v2f vert(a2v v){ v2f o; o.pos = UnityObjectToClipPos(v.vertex); o.worldNormal = UnityObjectToWorldNormal(v.normal); o.worldPos = mul(unity_ObjectToWorld,v.vertex).xyz; o.uv = v.texcoord.xy + _MainTex_ST.xy + _MainTex_ST.zw; o.uv = TRANSFORM_TEX(v.texcoord,_MainTex); return o; } fixed4 frag(v2f i) : SV_TARGET{ //get normal fixed3 worldNormal = normalize(i.worldNormal); //get lightdir fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos)); //输入世界坐标,返回该点到光源方向 //拿采样结果和color的乘积作为反射率 fixed3 albedo = tex2D(_MainTex,i.uv).rgb * _Color.rgb; //计算环境光 fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo; //计算漫反射 fixed3 diffuse = _LightColor0.rgb * albedo.rgb * max(0,dot(worldNormal,worldLightDir)); //朝向光源 fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPos));//_WorldCameraPos - o.wroldPos(not normalized) //halfDir代替出射光,worldLightDir指向交点 fixed3 halfDir = normalize(worldLightDir + viewDir); //计算高光,发现reflect*viewDir 变成了normal*halfDir fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0,dot(worldNormal , halfDir)),_Gloss); return fixed4(ambient + diffuse + specular,1.0); } ENDCG } } Fallback "Specular" }
中间由于将halfDir 、diffuse声明为fixed,导致高光方向错误
o.uv = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw;
tilling 和 offset==> 平铺和偏移系数
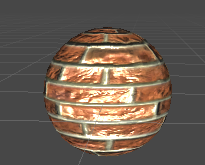
凹凸映射
分为高度贴图和法线贴图;前者记录深度值,后者记录法线 ,一般法线映射认为是凹凸贴图的等价(实际不然)
而法线纹理中,又分为模型空间下的和切线空间下的,一般用切线空间下的法线贴图更方便
切线空间指的是以某点切线、副切线、法线为三个坐标轴的空间(副切线有时也称为Binormal)
切线空间下的光照模型的计算
计算副法线Binormal
1 2 3 4 5 6 7 // Compute the binormal //float3 binormal = cross (normalize (v . normal), normalize (v. tangent. xyz )) * v . tangent.w; //Cons rue matrix which transform vectors from object space to tangent spac e //float3x3 rotation= float3x3(v . tangent . xyz , binormal, no mal) //Or just use the built-in macro TANGENT SPACE ROTATION;
如果再法线纹理中没有设置为Normal
Map,需要再代码中手动设置;这是为了方便Unity优化法线纹理的存储压缩
1 2 3 4 tangentNormal = UnpackNormal(packedNormal); tangentNormal.xy *= _BumpScale; tangentNormal.z = sqrt(1.0 -saturate(dot(tangentNormal.xy,tangentNormal.xy)));
使用tex2D返回_BumpMap的采样
fixed4 packedNormal = tex2D(_BumpMap,i.uv.zw);
结果
世界空间下计算光照
插值寄存器只能存放最大float4,无法存放矩阵,所以声明三个float4
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 struct v2f{ float4 pos : SV_POSITION; float4 uv : TEXCOORD0; // float3 lightDir : TEXCOORD1; // float3 viewDir : TEXCOORD2; //WorldSpace float4 TtoW0 : TEXCOORD1; float4 TtoW1 : TEXCOORD2; Float4 TtoW2 : TEXCOORD3; }; v2f vert(a2v v){ v2f o; o.pos = UnityObjectToClipPos(v.vertex); //一个uv存两张图 o.uv.xy = v.texcoord.xy * _MainTex_ST.xy + _MainTex_ST.zw; o.uv.zw = v.texcoord.xy * _BumpMap_ST.xy + _BumpMap_ST.zw; //WorldSpace----------- fixed3 worldPos = mul(unity_ObjectToWorld,v.vertex).xyz; fixed3 worldNormal = UnityObjectToWorldNormal(v.normal); fixed3 worldTangent = UnityObjectToWorldDir(v.tangent.xyz); fixed3 worldBinormal = cross(worldNormal,worldTangent) * v.tangent.w;//叉乘 //Compute transform matrix o.TtoW0 = float4(worldTangent.x,worldBinormal.x,worldNormal.x,worldPos.x); o.TtoW1 = float4(worldTangent.y,worldBinormal.y,worldNormal.y,worldPos.y); o.TtoW2 = float4(worldTangent.z,worldBinormal.z,worldNormal.z,worldPos.z); //--------------------- // //计算副法线 // TANGENT_SPACE_ROTATION; // //将模型空间的光线变换到切线空间中 // o.lightDir = mul(rotation,ObjSpaceLightDir(v.vertex).xyz); // //同时将视角方向传递到切线空间 // o.viewDir = mul(rotation,ObjSpaceViewDir(v.vertex).xyz); return o; } fixed4 frag(v2f i) : SV_Target{ //get worldpos fixed3 worldPos = float3(i.TtoW0.w,i.TtoW1.w,i.TtoW2.w); //compute light and view dir fixed3 lightDir = normalize(UnityWorldSpaceLightDir(worldPos)); fixed3 viewDir = normalize(UnityWorldSpaceViewDir(worldPos)); fixed3 bump= UnpackNormal(tex2D(_BumpMap, i.uv.zw)); bump.xy *= _BumpScale ; bump.z = sqrt(1.0- saturate(dot(bump.xy, bump.xy))); // Transform the normal from tangent space to wo ld space bump = normalize(half3(dot(i.TtoW0.xyz, bump), dot(i.TtoW1.xyz,bump), dot(i.TtoW2.xyz, bump))); //------------- //tex2d 返回float4,普通纹理返回颜色值 bump则是法向量 fixed3 albedo = tex2D(_MainTex,i.uv).rgb * _Color.rgb; fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz * albedo; fixed3 diffuse = _LightColor0.rgb * albedo * max(0,dot(bump,lightDir)); fixed3 halfDir = normalize(lightDir + viewDir); fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0,dot(bump,halfDir)),_Gloss); return fixed4(ambient + diffuse + specular,1.0); }
CreateFromGrayscale 用高度图生成切线空间法线纹理
Chapter7
渐变纹理
冷色调转暖色调,编写卡通风格Unity
Shader(记录:区别BlinnPhong和Phong高光计算 ,另外如果计算新的漫反射albedo,就不用声明_Diffuse来计算diffuse)
代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 fixed4 frag(v2f i) : SV_TARGET{ fixed3 worldNormal = normalize(i.worldNormal); fixed3 worldLightDir = normalize(UnityWorldSpaceLightDir(i.worldPos)); fixed3 ambient = UNITY_LIGHTMODEL_AMBIENT.xyz; // //使用纹理来采样漫反射,使用半兰伯特模型 fixed halfLambert = 0.5 * dot(worldNormal,worldLightDir) + 0.5; fixed3 diffuseColor = tex2D(_RampTex,fixed2(halfLambert,halfLambert)).rgb * _Color.rgb; fixed3 diffuse = _LightColor0.rgb * diffuseColor; //计算高光BlinnPhong模型 fixed3 viewDir = normalize(UnityWorldSpaceViewDir(i.worldPos)); fixed3 halfDir = normalize(worldLightDir + viewDir); fixed3 specular = _LightColor0.rgb * _Specular.rgb * pow(max(0,dot(worldNormal,halfDir)),_Gloss); return fixed4(ambient + diffuse + specular,1.0); }
注意使用fixed2(halfLambert,halfLambert)会发生大于1的情况(1.0001),这样映射到模型上会出现黑点
此时需要将纹理的WrapMode从Repeat(重复,但是最左边是黑色的)换成Clamp(大于1取1)
image-20220820110835470
遮罩纹理
使用高光遮罩纹理,遮罩纹理用于更加细致地控制高光反射光强度
变量声明
1 2 3 4 5 6 7 8 9 10 11 fixed4 _Color; sampler2D _MainTex; float4 _MainTex_ST; sampler2D _BumpMap; float _BumpScale;sampler2D _SpecularMask; float _SpecularScale;fixed4 _Specular; float _Gloss;
这里 _ BumpMap、_ Specular和_MainTex共用一个ST
如果每个纹理都需要不同的平铺系数和偏移系数,那么纹理数目增加顶点着色器中的插值寄存器会迅速被占满。
流程
1.该实验使用了三个纹理,分别是基本纹理,切线空间的法线纹理(凹凸贴图),高光遮罩纹理
2.计算是逐像素计算,计算是在切线空间下进行(一定要明确在哪个空间下进行),diffuse用lambert模型
specular用BlinnPhong模型
3.o.uv = TRANSFORM_TEX(v.texcoord, _MainTex;三张纹理共用同一套uv
结果
加上遮罩贴图后高光更加暗淡和谐
uTools_1660974045813
高级纹理
立方体纹理(CubeMap)
立方体纹理映射技术是实现环境映射的一种方法,还应用于Skybox
1.新建skybox类型的材质,填充6张中级篇Chapter10,设置为Wrap
Mode设置为Clamp使得衔接顺畅;
2.创建用于环境映射的CubeMap
环境映射技术最常见的应用是反射 和折射
lerp(y1,y2,weight) = y1 + (y2-y1)*weight;
1 2 3 4 fixed3 reflection = texCUBE(_CubeMap,i.worldRefl).rgb * _Reflection.rgb; UNITY_LIGHT_ATTENUATION(atten,i,i.worldPos); float3 color = ambient + lerp(diffuse,reflection,_ReflectionAmount) *atten;
uTools_1661213048053
计算折射
uTools_1661213306951
斯涅尔定律(Snell's law) ,m1 sin(a) = m2
sin(a2),m1,m2 分别为折射率。真空折射率是1,玻璃的折射率是1.5
玻璃一般分为两次折射,但第二次折射较复杂,一般只模拟第一次折射。
uTools_1661218211269
菲涅耳反射
(Fresnel Reflection)
比如看远处的水会反光,这就是菲涅耳反射;不仅透明物体,很多不透明物体或多或少都存在菲涅耳反射。
F(V ,D)=F0+(l-F0)(1-v·n)^5
1 2 3 fixed fresnel = _FresnelScale + (1-_FresnelScale) * pow(1-dot(worldViewDir,worldNormal),5); fixed3 color = ambient + lerp(diffuse, reflection, saturate(fresnel)) * atten; return fixed4(color, 1.0);
渲染目标纹理
现代GPU允许将三维场景渲染到中间缓冲,即渲染目标纹理(Render Target
Texture)
使用渲染纹理模拟镜子效果
见P219
玻璃效果
to be studyed
程序纹理
SetProperty,该插件用于在Unity面板上修改材质属性,并通过_UpdateMaterial()函数来使用新的属性生成程序纹理 。
示例 :ProceduralTextureGeneration.cs
代码首先初始化 维纹理,并且提前计算了
些生成纹理时需要的变队。然后,使用了
个两层的嵌套循环遍历纹理中的每个像素,并在纹理七依次绘制 个圆形
。最后,调用
Texture2D.Apply 函数来强制把像素值写入纹理中,并返回该程序纹理。
unity中有一种程序材质专门使用程序纹理。而程序纹理是通过算法实现的效果。