Computer Graphics 02
02
Raster Images
光栅以矩形像素数组的形式展示图片
光栅在需要图片的输入设备中也很流行。电子相机包含一个图片传感器,这个传感器由一个光敏像素网格组成。每个像素记录颜色和照在上面的光强。
光栅图片常用于存储和处理图片。光栅图片是一个简单的二维数组,存储每个像素的像素值。
除了光栅图片,还有vector image 用于存储描述形状,颜色范围,存储直线和曲线。
以下讨论raster image的基础和展示,特别关注于标准显示的非线性。其中像素值如何关联光强将会是很重要的
Raster Device
当今的显示器,包括电视,数字电影投影仪和电脑的显示器和投影仪一样,几乎都是基于固定像素数组。
他们可以被分为放射显示器(利用像素直接放射可控量的光)
和透射显示器(自己不发光,但是其他光源能够透过),需要一个lamp照射到screen上
Images,Pixels,and Geometry
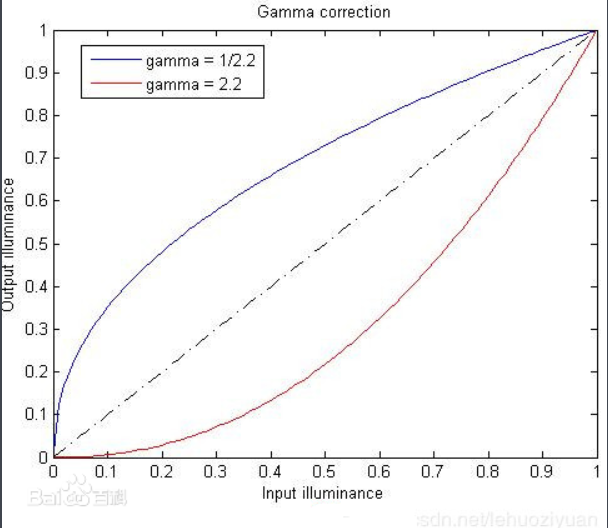
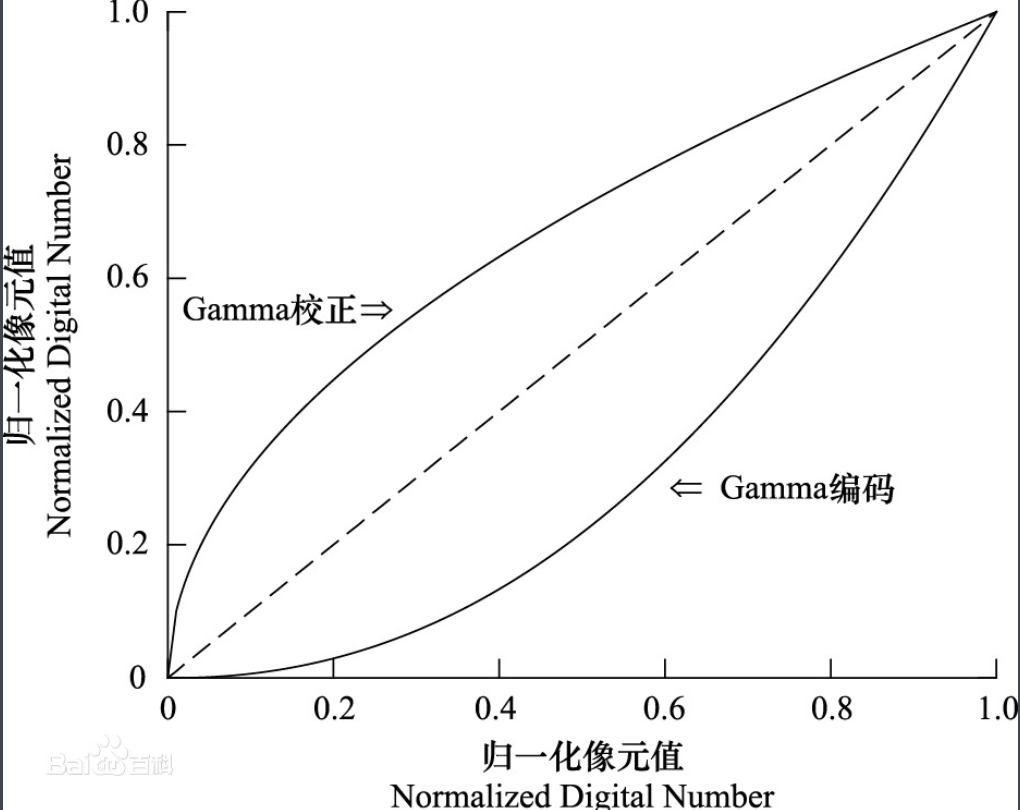
首先我们要知道gamma校正,见本文末“补充”
然后
设定一个处于黑和白中间的强度 0.5 = a ^ gamma
1.一个黑像素与白像素像交替的图片
2.一张灰色像素的图片
如果你是近视的,从远处看,这两张图会差不多
=>根据这个道理
我们可以得到a‘ = a^(1/gamma)
其中a为输入值,a’是输出值,由于有8bits的存储量
=>a可能的值为{0/255,1/255,…,255/255} ^ gamma
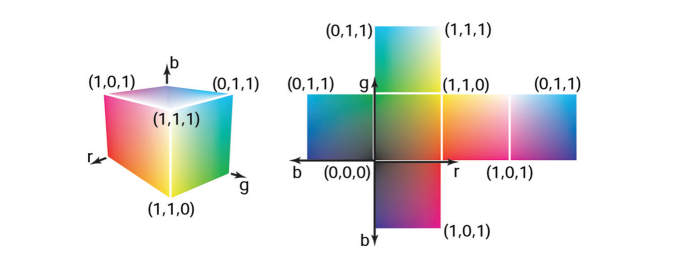
RGB Color

大部分计算机图像都是用rgb来定义颜色
颜色叠加公式
详情见P75
Image Storage
大部分rgb格式的图片,为三个通道,每个分配8bit
并且大部分格式的图片支持压缩(compression)
压缩又分为有损压缩和无损压缩
为什么不让monitor(显示器)变成线性的,来避免gamma校正呢?
Ideally, the 256 possible intensities of a monitor should look evenly spaced as
opposed to being linearly spaced in energy. Because human perception of in
tensity is itself nonlinear, a gamma between 1.5 and 3 (depending on viewing
conditions) will make the intensities approximately uniform in a subjective sense.
In this way, gamma is a feature. Otherwise, the manufacturers would make the
monitors linear.
理想情况下,256种强度的显示器应该是看起来能量均匀分布而不是线性分布。
因为人类感知本来就不是线性的。一个1.5到3的gamma值可以几乎让人从主观的感觉区分每种强度。
补充
根据百度:
Gamma源于CRT(显示器/电视机)的响应曲线,即其亮度与输入电压的非线性关系。
为什么显示器要Gamma校正 因为人眼对亮度的感知与物理功率不成正比,而是幂函数的关系,这个指数通常是2.2,称为Gamma值。
例如,功率为50%的灰色,人眼实际感知亮度为
pow(0.5,1/2.2) * 100% = 72.97%但是人眼认为的50%的灰色,实际功率为
pow(0.5,2.2) * 100% = 21.76%

应用
Gamma校正的应用之一,就是明度和灰度计算公式。
RGB明度计算公式:
L取值范围为0~1
RGB灰度计算公式:
注意这里的2.2次方和2.2次方根,RGB颜色值不能简单直接相加,而是必须用2.2次方换算成物理光功率。因为RGB值与功率并非简单的线性关系,而是幂函数关系,这个函数的指数称为Gamma值,一般为2.2,而这个换算过程,称为Gamma校正。